
こんにちは。ソラです!
WEB制作の道で誰もが通る「模写コーディング」

みんなどうやって練習しているのだろう?
と考える人もいるのではないでしょうか?
この記事では未経験でWEB制作を始めた「わたし」の練習方法を紹介します。
模写コーディングの前に取り組んだこと
まず前提として、基本的なHTMLとCSSの勉強をしています。
主に下記2つで基礎的な学習をしました。※詳細は違う記事にする予定です。
- Progateで学習
- Udemyで学習
ここで模写コーディングを学習しよう
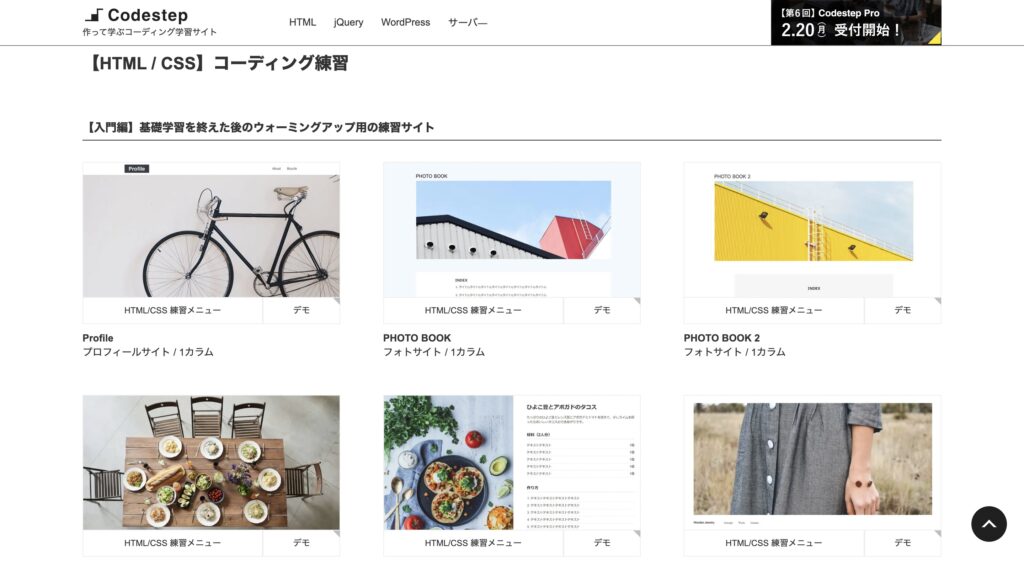
わたしが実際に使っているサイトが「Codestep」です。

コーディング練習が、入門編、初級編、中級編、上級編、プロ級編と段階的に難易度を上げながら練習することができます!
中級編からはJavascriptも使用するため、WEB制作のための学習を全てここでインプット・アウトプットできる便利なサイトです。
毎日の練習方法
早速具体的な練習方法を紹介します。
- Step1コードを書き写そう
- HTML
- CSS
まずは練習サイトのソースコードを書き写します。
コードを見ずに自力でコーディングをしてみるのも手ではありますが、コードを書く流れやクラス名の設定の仕方を元のコードを見ながら覚えることで基本的なコーディング力が身に付きます。
コードを見ずに自力でやっていた時期があったのですが、結局何度も躓いて元のコードを見てと繰り返し、やっとの思いで完成したと思ったらそこで完全消化してしまいました。
人によると思いますが、初心者の場合は元のコードの通りに書いて流れや書き方を覚えることが第一のStepです。
「Codestep」ではソースコードも公開されているため、とても勉強しやすいです!
コーディングの流れや書き方を覚えよう
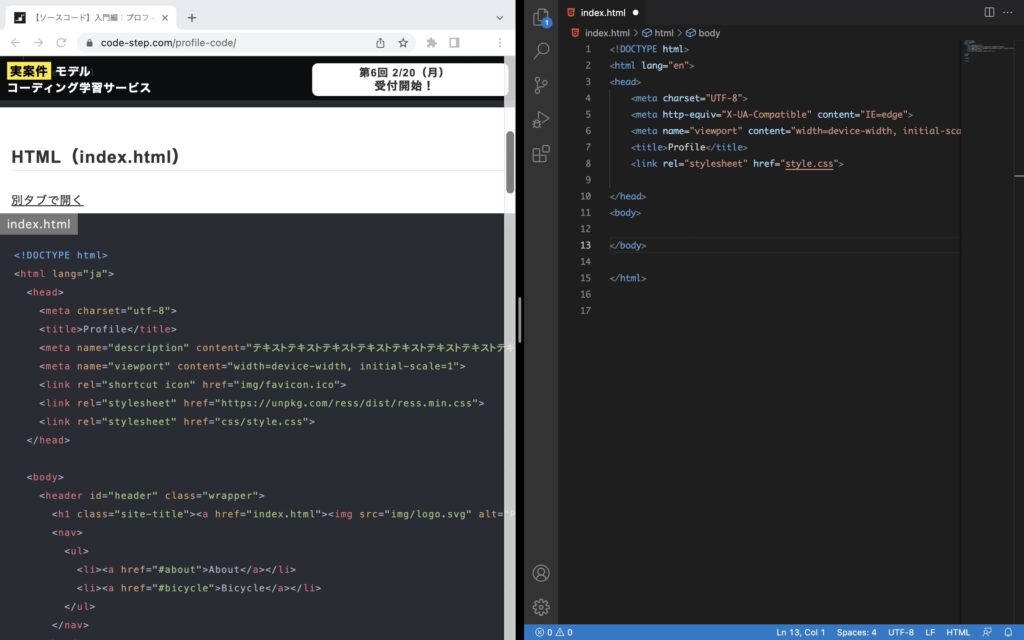
早速コードを実際に見ながら書いてみましょう。
画面分割をして見ながらタイピングできるようにするとやりやすいです。

HTMLを書き写していきます。
書き写す際は、
- どんなクラス名で設定されているか
- 各パーツの分け方
- 中のコンテンツの設定方法(wrapper、containerなど)
を意識しながら書いています。ただ書き写すよりなぜこのように書いているのか?と考えながら写すと次回自分でコーディングする際に構成を考えながら書くことができます。
なぜこのように書いているのか?を意識して書く
次はCSSです。CSSで意識しているのは、どのように反映されるかをイメージできるかです。
はじめは、コードを1つずつ書き写して→ブラウザに反映するを繰り返すことで、どこが変化したかを確認をしていました。
慣れたら次のステップとしてブラウザに反映する前に、

padding: 10pxだと内側全部が10px分大きくなるはず。。。
とイメージをして、いざ反映した時にそのイメージと合っているかを確認します。
このイメージ力を養っていけば将来的に自分がイメージしたものを実際に作れるようになる力を身につけられるはずです!わたしもまだまだ練習中ですが頑張ります。
イメージ力を養おう!
しっかりと書き写せば、元の練習サイトと全く同じものができるはずです!
もしどこか違うところがあれば、スペルミス等の場合もあるため確認してみましょう。
書き写す作業だけかと思いますが、実際にコーディングができたこと、全く同じものを作れたこと。
それらが自力でできたことに自分を褒めましょう!!頑張った!!
最後に
今回は模写コーディングの第1のStepとして、コードを書き写す方法を紹介しました。
次回は第2のStepを紹介していきます。




コメント